How to play Minecraft on a Chromebook – Quick Guide
Minecraft is a game that gets better over time. Many mods and developer support mean that you can enjoy building, mining, and dodging zombies in many different ways. You can...
Read more14 Best Survival Games of All Time (April 2024)
Many types of games are included in the Xbox Game Pass service, including survival games. The following list shows the ten best survival games on Game Pass. Survival is a...
Read more14 Best Find My Phone Apps (2024)
Don't want to call or text your loved ones all the time to see how they're doing? Apps that track your Android phone are here! We looked all over the...
Read moreHow to Tell if Someone is Using Your Wi-Fi (and Kick Them Off): Quick Guide
Do you require a new router? Is your Wi-Fi being used by someone outside your home without your knowledge? There are many reasons why your internet might be slow, as...
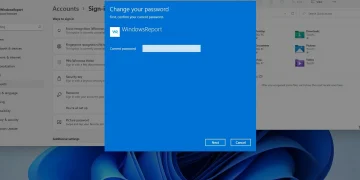
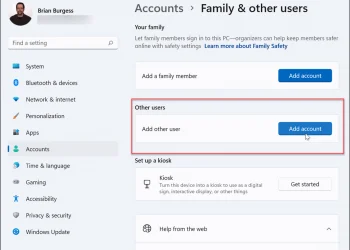
Read moreHow to Remove a Microsoft Account from Windows 11: Quick Guide
A lot of people love moving their Microsoft account to their new Windows 11 PC, but a lot of people hate it. When you get a new computer, one of...
Read moreHow to Turn Off the Camera Shutter Sound on an Android Phone: Quick Guide
It's gone after just one "cha-chick" from the shutter on your Android phone while you're taking a picture of the nearby squirrel. It's supposed to sound like old-school camera shutter...
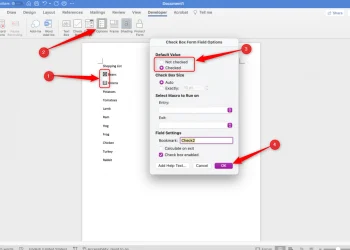
Read moreHow to Insert a Checkbox in Word on Windows and Mac: Step-by-Step Guide
Microsoft Word is a great way to keep all of your ideas and information in order, whether you're planning out a recipe or making a daily to-do list. In addition...
Read more14 Best Heatmap Software Tools In 2024
Want your site's CRO to go up? For this, you will need the best heatmap program. You can really learn a lot about how people use your website by looking...
Read more